By adding a bargain -, new – or low in stock icon to your product, you are able to make your customers aware of your product by the use of text and bright colors.
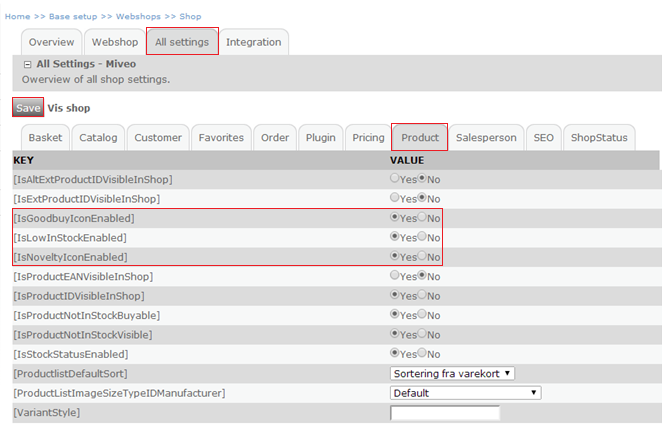
Go to Base setup > Webshops > Shop
If you are the owner of more than one shop, you have to choose the one in which your product is located.
In some shops these configurations might already have been done, therefore might not be necessary to go through every step.
When you have selected your shop, press All settings and then Product. Tick of Yes in [IsGoodBuyIconEnabled]. Do the same for [IsNoveltyIconEnabled] and [IsLowInStockEnabled].
Press “Save”.

Please remember that it is not enough to tick off yes here. To tick off yes simply allows something to be shown in your webshop. To make it possible the functions must also be ticked off in the product master data.
You have now made it possible to upload an icon to your product. We will now take you through the steps on how to actually upload the icon:
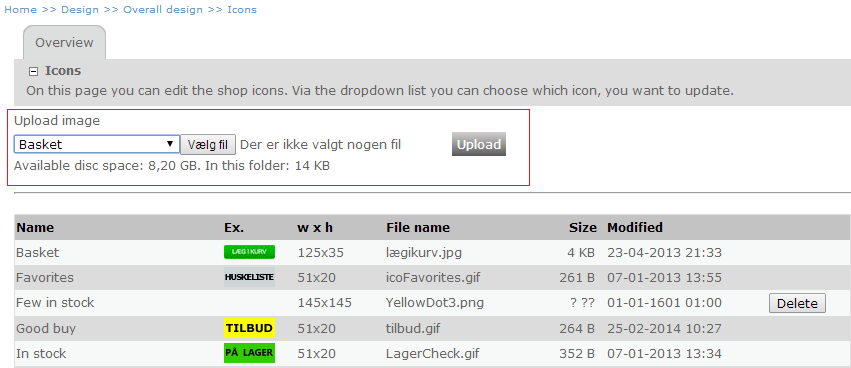
Navigate to Design > Overall design > Icons.
Now you have a number pre-fabricated to choose from. If you want to change one of these, you can do so.
Click on the Image upload drop-down and click on the one you want to change. Click “Choose file/vælg fil” and select the image you want to use. Then click on “Upload”.

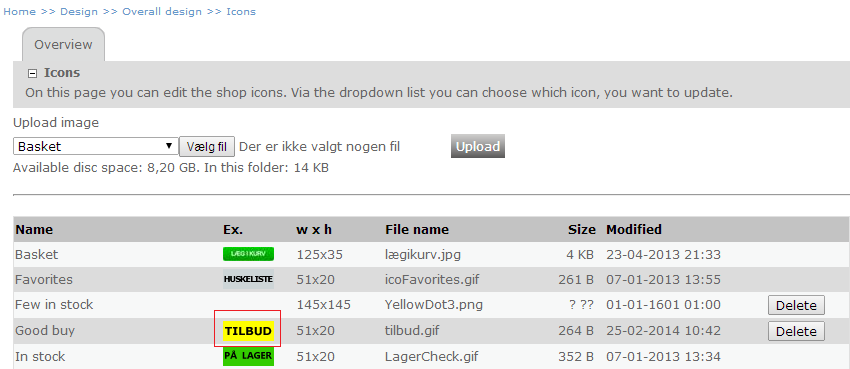
Now your image has changed from:

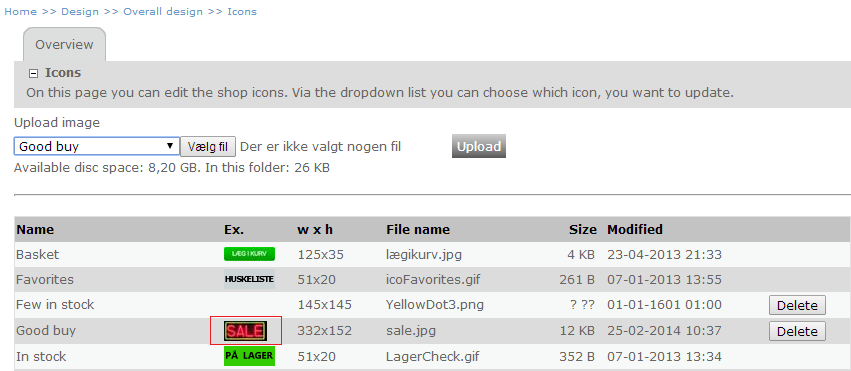
To:

SEO
Shop icons are rendered as HTML image elements with "alt" attributes. The "alt" attribute contains the localized shop icon name, which is specified in the shop administration.