By displaying related products on product detail pages, you allow customers to discover relevant products that they might be interested in based on the product they are currently looking at. By displaying products that are relevant to what the customer is interested in, the chance of enticing the customers to purchase more than what they initially came for, is increased.
Related product tags
By using the related product tag feature, you are able to create several lists of related products, each with a distinct tag. Related product lists based on tags makes in apparent to the customer, in what way a related product is useful or relevant in relation to the product that is currently on display.

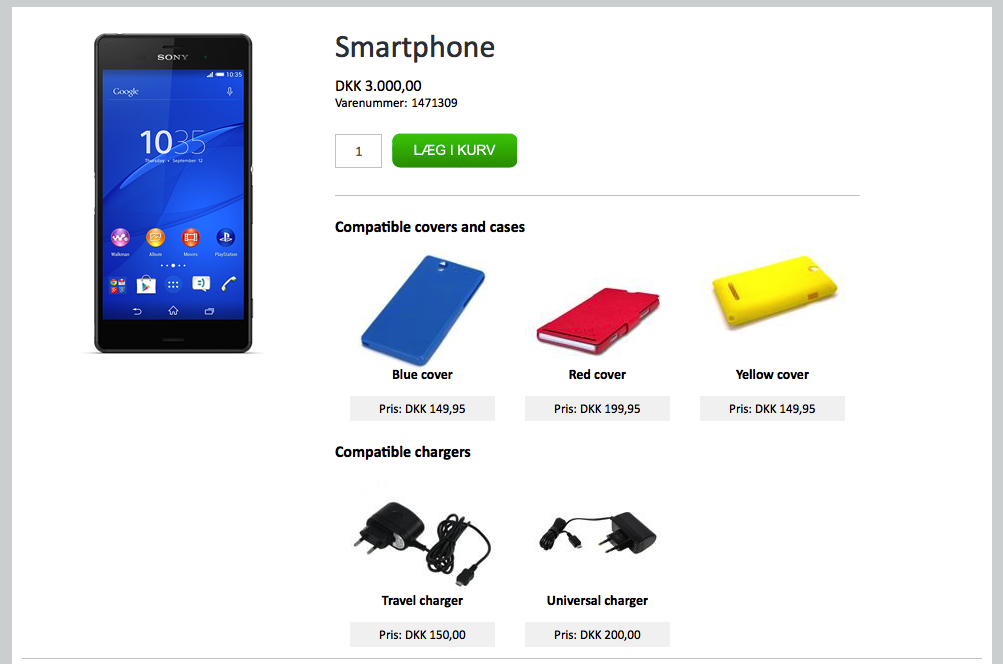
Let’s say we have a product in our webshop; a smartphone. It may be desirable to display different kinds of related products, e.g. “chargers for this product”, “covers for this product”, “compatible car mounts”, etc. in conjunction with this smartphone.
Suppose a customer wishes to purchase a smartphone on the webshop. As the customer looks at the information on the product detail page, he discovers that several protective cases and car mounts are compatible with this particular product. Because he is readily presented with these relevant products, he might decide to go ahead and get these as well.
Dependent on the navigational layout of the webshop, it might otherwise have been difficult for the customer to figure out which cover or car mount is compatible with or suitable for the smartphone in case – or, the customer might not even consider purchasing any of these products other than the smart phone.
This feature makes it easier for customers to find what they are looking for – or even to find products that they weren’t looking for, but might be interested in.
Setting up related products
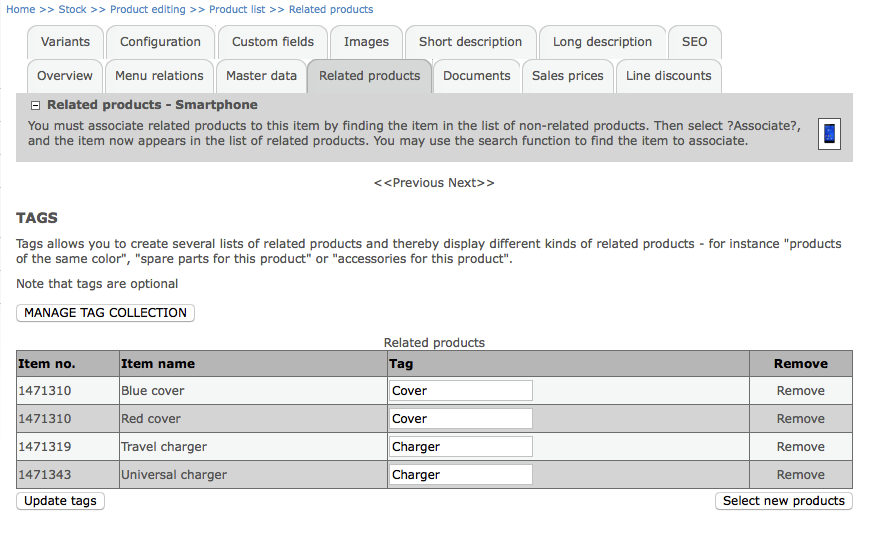
Related products can be in the shop administration at Stock > Product editing > Product list > Selecting a product in the list and clicking the “Related products” tab.

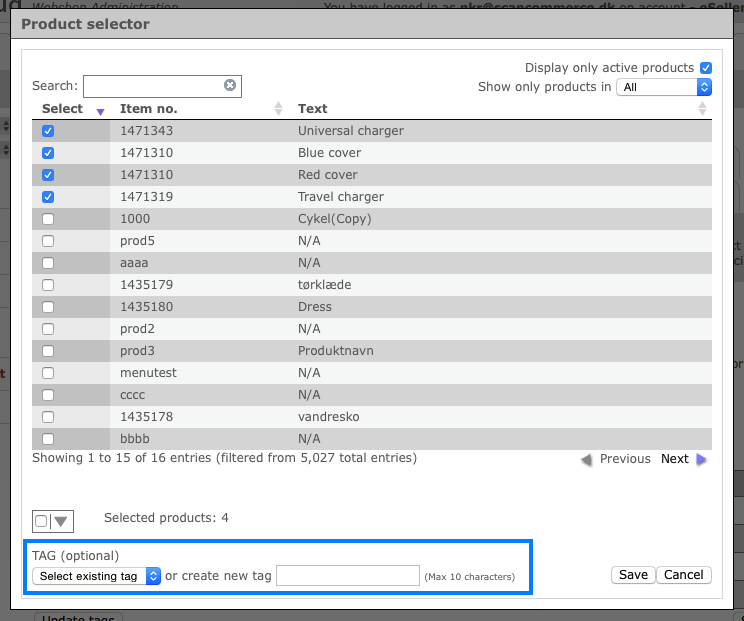
New related products are added by clicking the “Select new products” button and checking one or more products in the popup that emerges. If wanted, a tag can be added to the selected products either by selecting an existing tag from the drop-down or by creating a new tag by entering one in the input field.

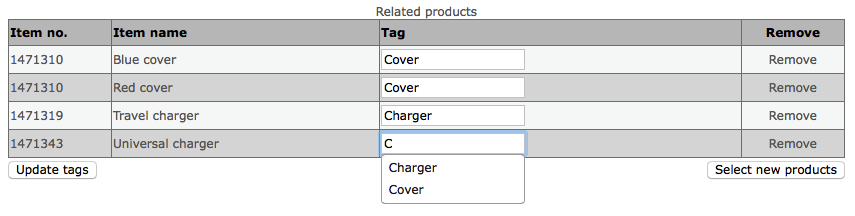
Tags for related products can be added, changed or removed simply by changing the value in the “Tag” input field. If one or more tags already exist when adding a new tag to a related product, these existing tags will be suggested when typing something in the field – thereby it is easier to consistently use the same tag names.
- Remember to click “Update tags” when editing has been done.

Note that related products can have 0 or 1 tags – it is not possible for a related product to have multiple tags.
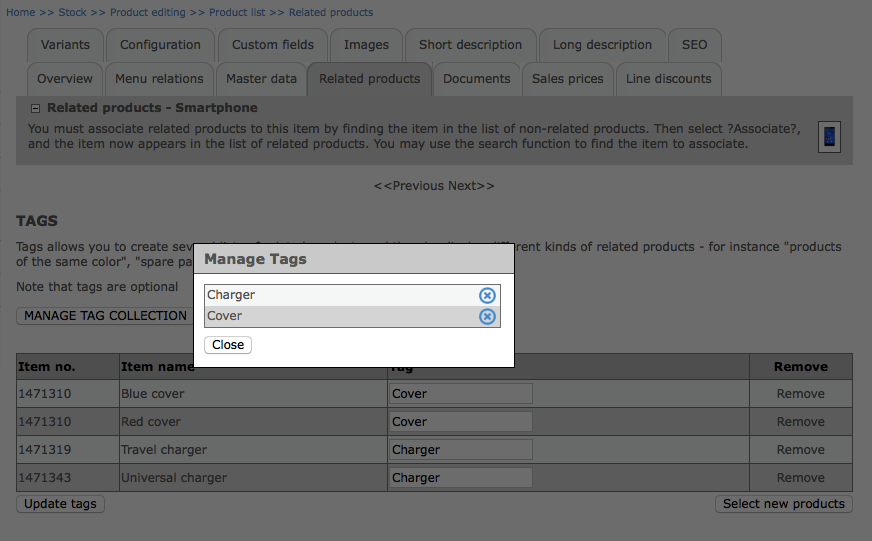
Clicking the “Manage tag collection” button, you are able to see and manage all existing tags that are currently in use in the shop. Only tags that are currently in use by one or more related products are displayed. If you delete a tag from the list, all related products in the shop that use this particular tag, will no longer have a tag.

Integration
As it is the case with most of the data in the eSeller Cloud, related products (and related products tags) can be imported via integration – see the schema documentation under the productElement segment for more information on how to do so.
Displaying related products
Related products can be displayed by using different methods; either by using the content control, which corresponds to the standard product list, or by using the JSON product list.
If you select to use the standard product list control, you may have the related products list up and running in a matter of minutes because only a small snippet of code needs to be inserted in the chosen content design. However, the JSON product list on the other hand, promises great performance as well as endless possibilities of styling and displaying the related products in any way you wish.
Using the standard product list control
Go to the content design of the product detail page, which is usually found at Design > Overall design > Content designer > select ”Product details” in the drop-down and select the appropriate content design.
Head to the definition of the content design and paste the following snippet:
<eSeller:Control ControlType="ProductList" ControlId="[Some ID]" DataProvider=" eSeller.DataProvider.ProductList.RelatedProducts" IsMainProductList="false" DataTag="[Tag name]" />
You have to fill out a Control ID (any string) as well as an optional DataTag attribute. The DataTag attribute is only necessary if you wish to display related products that have a certain tag. If the attribute is omitted or empty, all related products with no tag are displayed. Note that it is not possible to display all related products (with and without tags) – but it is of course possible to display several different lists of related products based on different tags.
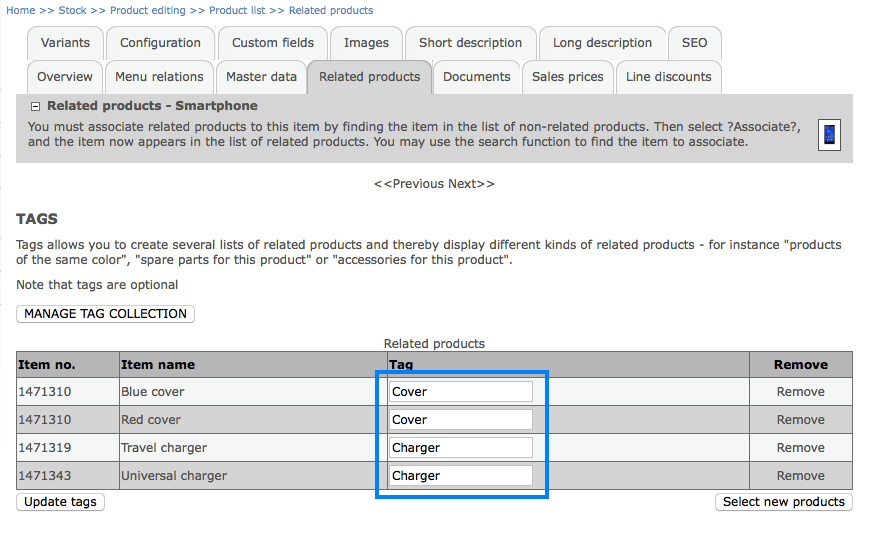
The related product tag name is found on the product information page in the shop administration under the tab “Related products”:

The tag name is found in the “Tag” column.
Below you see an example code snippet, which will display all related products with the tag “Cover”:
<eSeller:Control ControlType="ProductList" ControlId="CompatibleCovers" DataProvider="eSeller.DataProvider.ProductList.RelatedProducts" IsMainProductList="false" DataTag="Cover"/>
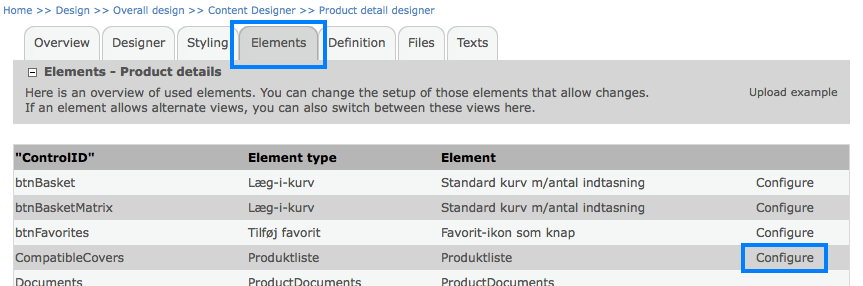
Important: When you have added the code to the Definition and saved, you must go to the “Elements” tab, select “Configure” and select the desired product list design. The name of the element will be whatever you chose as the Control ID.
If this is not done, the shop will display an error message when navigating to a product detail page instead of displaying the related products.

Configuring the control so that it uses an appropriate product list design.
Using the JSON product list service
The JSON product list supports a service called “RelatedProducts”, which returns a JSON object containing related products for the currently selected product. Thereby you are able to get a JSON result containing all related products for a specific product, which you can use to create related products lists. For more information, go to the documentation on the JSON product list.
Related products - sort order
It is possible to specify a sort order for related products, either via XML integration or by setting up related products in the shop administration. Related products are ordered according to the specified sort order (ascending), and if no sort order is specified, related products are ordered by product number (eSeller/internal ID) ascending.