eSeller Cloud webshops support payments with DIBS D2 FlexWin, the highly customizable payment window hosted by DIBS. DIBS D2 FlexWin supports MobilePay Online payments.
The following section describes how to set up an eSeller Cloud webshop to use DIBS D2 FlexWin.
Setting up DIBS D2 FlexWin
In order for DIBS D2 FlexWin to function correctly with eSeller Cloud, you must ensure that the settings in your DIBS administration are correct.
Return values
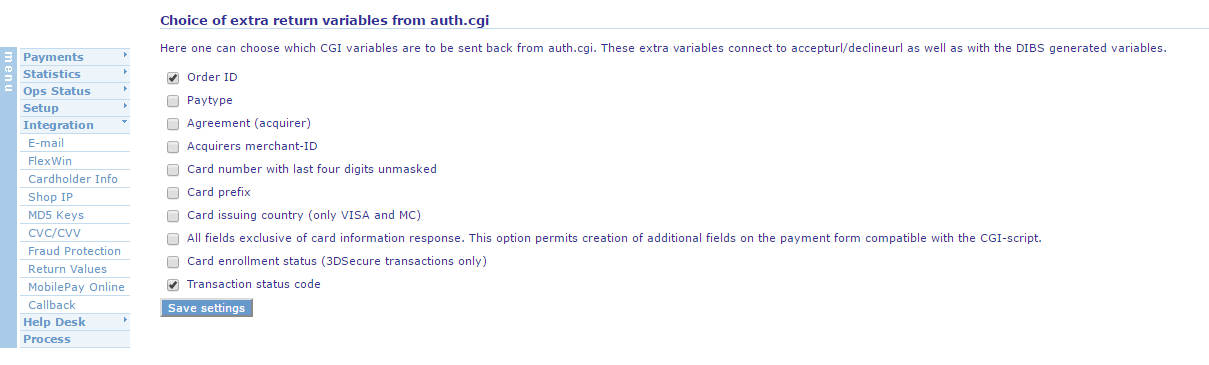
In the DIBS administration, you must ensure that the options “Order ID” and “Transaction status code” are checked. These options are found under Integration >
Return Values.

MD5 control
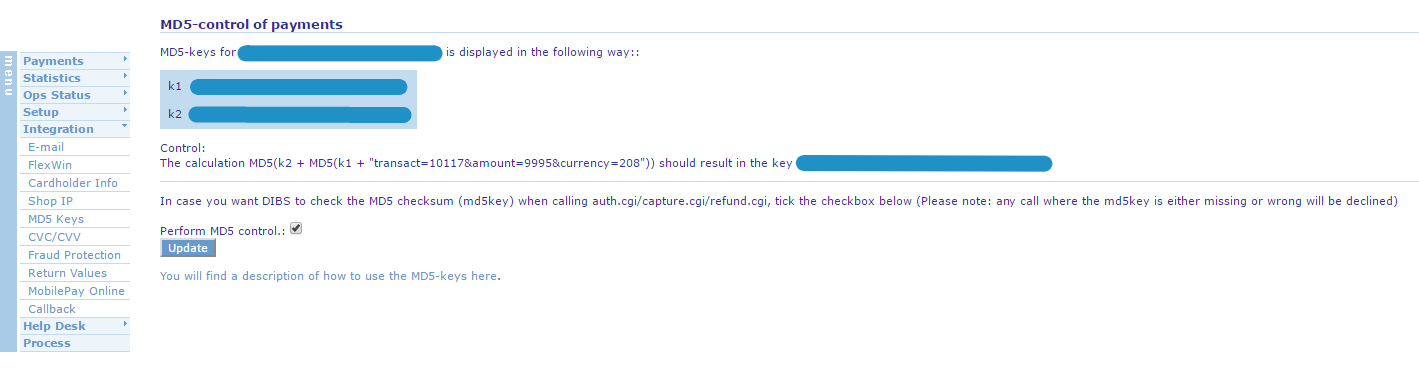
Under Integration > MD5 Keys the field “Perform MD5 control” must be checked.

API user
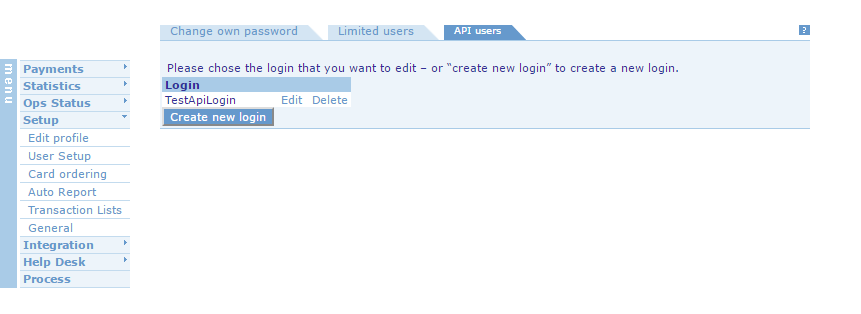
Under Setup > User Setup > API users you must create an API user to use in the payment system setup in eSeller Cloud.

Setting up the payment system in eSeller Cloud
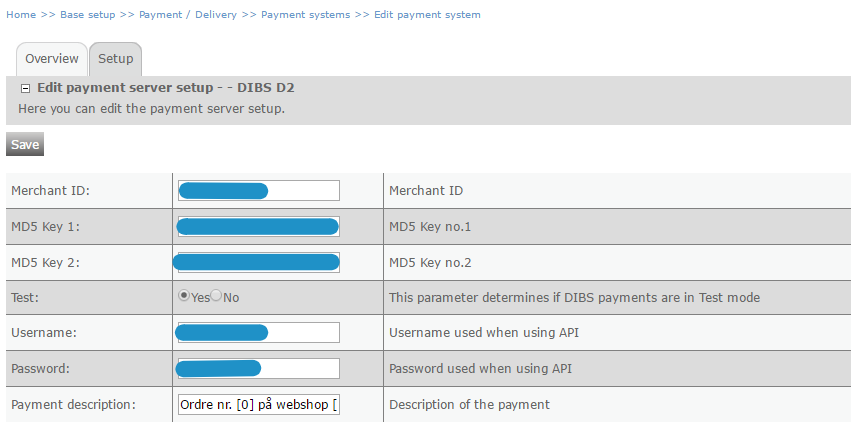
In the eSeller Cloud shop administration, go to Base setup > Payment / Delivery > Payment systems and select the Payment system named “DIBS D2”.
You can find the required information in your DIBS administration.
-
Merchant ID is found under Setup > Edit profile
-
MD5 keys are found under Integration > MD5 Keys
-
Username and password are found under Setup > User Setup > API users
-
You should only enable the “Test” option, if your DIBS account is in test mode.

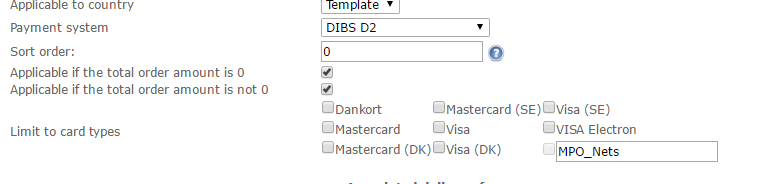
When the payment system has been set up correctly, you can create a payment form and specify DIBS D2 as the payment system.
Migrating from the "old" DIBS system
If you already have an eSeller Cloud webshop using DIBS payment methods and you wish to migrate to DIBS D2, you should create the DIBS D2 payment method(s) whilst keeping the "old" DIBS payment method(s).
It is important, that any old DIBS payment forms are preserved until all payment transactions (e.g. captures) have been completed for orders paid for using the old DIBS payment method(s).
When the new DIBS D2 payment method(s) have been set up, you should therefore simply hide the old method(s), until you are sure that all transactions have been completed.
Hiding a payment method can be done by unchecking both "Used witout login" and "Used with login" - or simply by removing all relations to any delivery forms.

Using MobilePay with DIBS D2 FlexWin
DIBS D2 FlexWin supports payment with MobilePay Online. In order to allow payment with MobilePay Online, you have to specify it as a card type of the payment method. The card type of MobilePay Online is “MPO_Nets”.
Before setting up MobilePay Online please ensure that your payment agreement covers this payment type – otherwise it will not work.

Supported fields
eSeller Cloud supports the following parameters:
- accepturl
- amount
- callbackurl
- cancelurl
- currency
- merchant
- orderid
- md5key
- ordertext
- lang
- paytype
- test
For reference, see the input parameters documentation from DIBS.
Capturing
Capturing is supported from the shop administration or via integration by bulk-importing payment commands.
Note that split captures are not supported.