The Open Graph Protocol (http://ogp.me/) exposes the contents of web pages in a machine readable format that allows some web crawlers to understand the contents of a page. The OG Protocol was pioneered by Facebook in order to allow the contents of a page to better be understood by and shared on Facebook.
Adding OG support to your shop makes it easier for your customers to share the contents and allows Facebook to understand what type of content is being shared. This in turn results in more shares and more social interaction with your shop.
The following example illustrates how to implement basic OG tags on the product detail pages on eSeller Cloud.
Before we get started
Content designs and content definitions are powerful tools that allows you to make radical changes to your shop. You should know and understand what you are doing and always make back-ups as you go along.
Step 1 –Navigating to the Content Definition
The first step to add OGP to your shop is to insert the tags in the content design of your product information page.
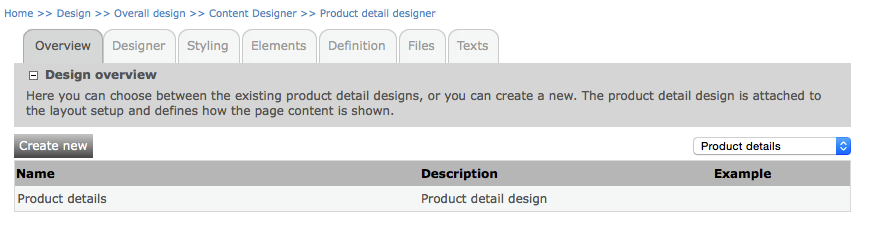
Locate the Product Information Content Design in the eSeller Cloud administration. Usually this is located under “Product Details” but your milage may vary.
Home >> Design >> Overall design >> Content Designer >> Product detail designer

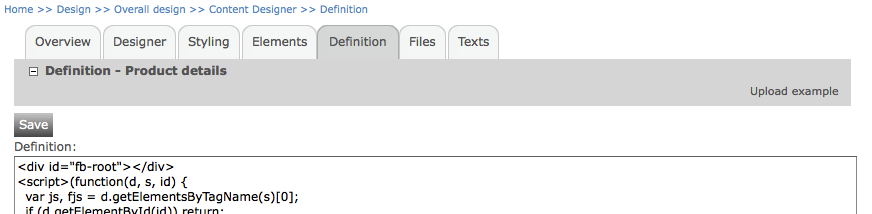
Select the “Product details” content design and Click “Definition”.

Step 2 – Taking a backup of your current Content Definition
At this point you should take a back-up of you current Definition. Select, copy and paste the definition to notepad and save the definition.
It’s a good idea to include time and date in the filename as well as the name of the content definition
e.g.: “ProductDetails051114.txt”
Step 3 – Adding OGP tags
We will now add a couple of OG elements that define page type, page title and a product image. Insert the following tags in the top of your content definition and click save. Note that the image displayed will be the widest image available.
<eSeller:HtmlElement tagname="meta" property="og:title" placement="head">
<eSeller:Attribute name="content" Value-Of="Product:ProductName"/>
</eSeller:HtmlElement>
<eSeller:If IsNotEmpty="Product:ImageUrl(&quot;0&quot;)">
<eSeller:HtmlElement tagname="meta" property="og:image" placement="head">
<eSeller:Attribute name="content" Value-Of="Product:ImageUrl(&quot;0&quot;)"/>
</eSeller:HtmlElement>
</eSeller:If>
<eSeller:HtmlElement tagname="meta" property="og:type" placement="head">
<eSeller:Attribute name="content" value="website" />
</eSeller:HtmlElement>
Save the definition and make sure that the shop administration does not report any errors when saving
Step 4 – Testing the OGP tags
Click “Show shop” to go to the frontend of your shop.
Navigate to any product definition page and ensure that everything is still working as intended. – You will be unable to see the newly added tags and your product information page should look exactly like it did before you added the OG tags.
Verify the presence and correctness of the OGP tags by using the Facebook OGP debug tool found at https://developers.facebook.com/tools/debug
Next steps
You can add any OGP tag to your page, it is difficult to give general recomandations as to which tags to include; you will have to read the OGP documentation and decide what tags make sense for your shop.