Using the eSeller basket API you’re able to store fields on a basket and order that can be exported to the ERP system via the XML export. The fields are defined as key-value entities, which means that a unique key represents each value. Using the basket API it is possible to store and retrieve these values based on their key. A field may hold different types of values such as text, images, documents or files.
The API documentation is found here.
Use cases
The ability to store user-defined values on the basket has endless possibilities of application and provides a very flexible platform for handling orders to suit almost any business model. Below we’ve highlighted a few examples of application, which may serve as an inspiration of how to use the feature.
Use case: Additional customer information
If you need to get additional customer information, which is not natively supported by eSeller Cloud, you’re able to add one or more fields (e.g. text fields, check boxes or radio buttons) for the customer to fill out during checkout, which can then be processed in the ERP system.
Use case: Gift-wrapping
If your shop offers free gift-wrapping, a checkbox could be displayed in the basket, allowing the customers to choose whether or not the order should be gift-wrapped.
Use case: Post Danmark pakkeshop
Using the basket user value feature it is possible to make a front-end implementation of the delivery system “Post Danmark pakkeshop”, which is a service that provides an API for selecting a location for collecting the order. The selected location for collection is stored in a key on the basket.
Use case: Newsletter
It is possible to add functionality where the customers are able to subscribe to receiving newsletters as part of checkout - For instance by adding a key for storing a Boolean (whether or not the customer wishes to subscribe to newsletters) as well as a key for storing the customer e-mail address.
Use case: Order type
In some business models orders may have different types, which in turn means that they will be processed in a certain way. In B2A contexts orders are often defined as either pre-orders or stock-orders and by storing a key on the basket containing the order type, you’re able to mark orders with this property, which then allows these order types to be identified and processed accordingly in the ERP system.
Use case: Customer signature
In some business models it is an integral part of checkout that the customer accepts the order and terms and conditions by providing a signature. This is usually seen in B2A businesses where the sales person must ensure the signature of the customer in order for the order to be valid. The order can be decorated with this signature either by uploading and storing an image of the signature or by using some signature plugin, which enables the customer to “write” the signature, e.g. on a tablet device.
Use case: Custom merchandise
Allowing customers to upload an image for the order supports use cases where
merchandise such as coffee cups, t-shirts or pens that can be decorated with company logos are sold. At some point in the ordering process, the customer simply uploads an image of whatever should be printed on the merchandise.
Use case: Note to the delivery carrier
If an order is to be delivered to the address of the customer, sometimes the customer will wish to allow the delivery carrier to leave the package at the address if no one is there to receive it. Moreover, the customer may want to be able to specify where the carrier should leave the package, e.g. “in the garage”, “near the back door of the house” etc. This is all accomplishable by using user values on the basket – for instance by setting a key specifying whether the package may be left and another key containing the customer’s description of the desired placement.
Storing a value on the basket
By using the basket user value API you’re able to store one or more values on a basket/order, each identifiable by a unique key. Values are set on the basket by making HTTP POST requests containing a key and value to the API.
A key may only hold one value, and if a POST request is sent with a key already in use, the value of the key will be overwritten with the value of the new request.
It is necessary that a basket exists in order to store values on it – this means that at least one item must have been added to the basket before it is possible to store values on the basket.
Note that the fields are stored on the entire basket/order and not on individual lines, though some use cases that require information to be stored for the individual lines may be accomplishable.
In the POST request you’re able to specify whether the values should be available on the order by sending the property “isVisibleOnOrder” as true/false – that is whether it should be possible to display the values on the order confirmation page / order confirmation e-mail and whether the values should be included in the order export. If the values are not available on the order, it will not be possible to see the values in the order details page in the shop administration.
Multiple user values may be posted by specifying an array of user values, e.g.:
[{
"key":"myFirstUserValue",
"value":"Some value",
"isVisibleOnOrder":true,
"contentType":"text/plain",
"valueType":"plain"
},
{
"key":"mySecondUserValue",
"value":"Some other value",
"isVisibleOnOrder":false,
"contentType":"text/plain",
"valueType":"plain"
}]
Getting values from a basket
Values stored on a basket can be accessed and displayed in different ways; either by accessing the API, getting a JSON object and displaying the values using script or simply by using runtime values.
Display values using script
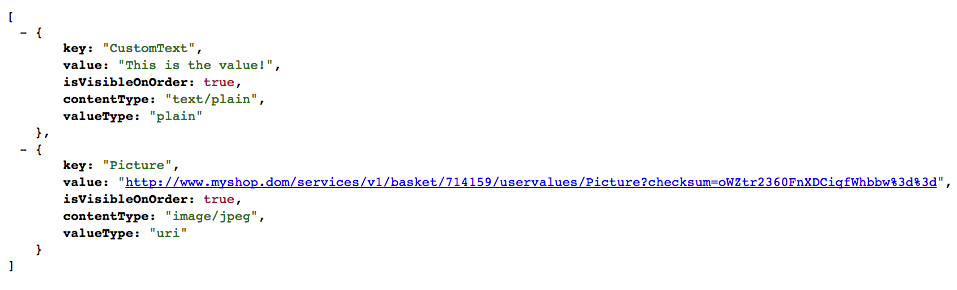
Sending a HTTP GET request to the API returns a JSON object containing the user values of a basket, and using script, the values can then be displayed. Below you see an example of such a JSON response containing two fields; one with the key “CustomText” and the plain-text value “This is the value!” and another with the key “Picture”, where the value is the URL of a jpeg image.

Display values using runtime values
In content designs for the basket or for the order you’re able to display the values stored on the basket/order by using runtime values. This means that the user values can be displayed for instance on the basket page, order confirmation page or in the order confirmation e-mail. Below you see an example where the value of the field with the key “newsletterEmail” is displayed in a content design:
<eSeller:Data DataID="Order" DataType="OrderHead" />
<eSeller:If IsTrue=”Data_Order:HasUserValue(&quot;newsletterEmail&quot;)” />
<eSeller:Select Value-Of="Data_Order:GetUserValue(&quot;newsletterEmail&quot;)" />
</eSeller:If>
This block of code could be placed in the content design of the order confirmation page and displays the value of the field with the key “newsletterEmail” - if a value exists on the order with the key “newsletterEmail”.
Viewing values in the shop administration
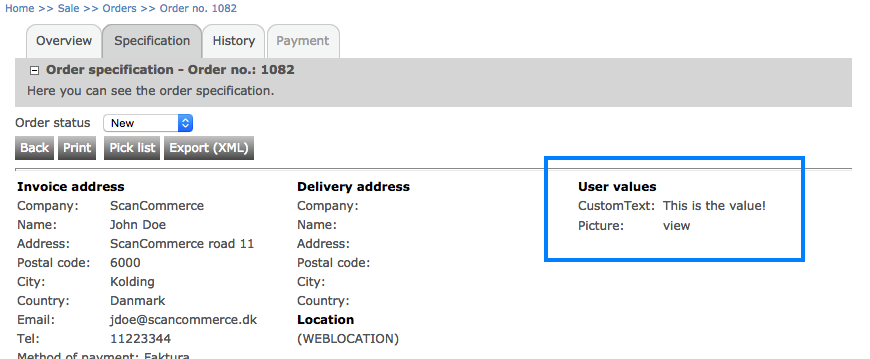
If values have been stored on a basket and these values are available on the order (isVisibleOnOrder is true), these values can be seen on the order in the shop administration.
Go to Sale > Orders and find the order for which the value(s) have been stored.
On the details page of the order you see a column where all user values of the order are displayed. Note that the values displayed may be truncated – simply click the value to see the full value (an overlay will appear with the text). If the value is an image or some other file, you’re able to see the file by clicking the “view” link.

Using the Basket User Value API
The methods of the Basket User Value API are documented here. Dependent on the URL, the API currently supports the http methods POST, GET, PUT and DELETE.
Example requests:
http://www.myshop.dk/sessionservices/v1/basket/current/uservalues
- Gets all user values for the current basket
http://www.myshop.dk/sessionservices/v1/basket/current/uservalues/signature
- Gets the value of the user value with the key "signature".
Order export
An order for which user defined values have been specified, these values are found in the <userValues> segment – see the XML order export schema documentation. Note that user values are only found in the order export if isVisibleOnOrder of the field is true and that the order in which the values appear in the exported XML is arbitrary and cannot be guaranteed.
<userValues>
<userValue valueType="plain">
<key>CustomText</key>
<value contentType="text/plain">This is the value!</value>
</userValue>
<userValue valueType="uri">
<key>Picture</key>
<value contentType="text/plain">/services/v1/order/207503/uservalues/Picture?checksum=t6DsxIxdZX%2fJRqmHh4gJ%2bw%3d%3d</value>
</userValue>
<userValue valueType="encoded">
<key>Picture</key>
<value contentType="image/jpeg">/9j/7QBK […] K(787SK</value>
</userValue>
</userValues>
If a field contains a value, which is not plain text, but is for instance an image file or some other application file (e.g. PDF, zip, pptx, etc.), the order export will contain two <userValue> elements for the field; one containing the URI of the field (so that the file can be accessed via a browser) and another containing the encoded representation of the value/file. The “valueType” attribute of the <userValue> element specifies what type of representation the element holds; plain, uri or encoded – “plain” is used for fields that contain plain text values and the others are used for fields that hold complex data types such as files.